html multiple classes on one element
You may have several divs which you want to act as navbars but you may not want all of them to be fixed to the top. Any HTML element can have as many different classes as needed to style the.

Css Cascading Style Sheets Please Fasten Your Seat Belt Ppt Download
To add multiple classes to an element select the element and pass multiple classes to the classListadd method eg.

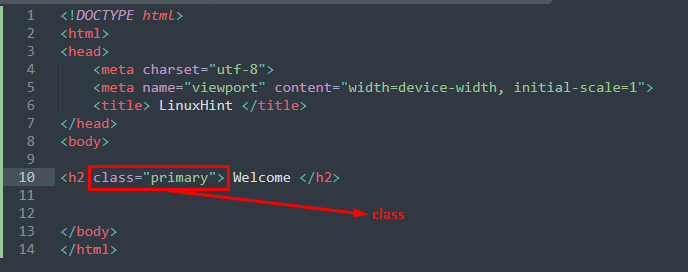
. By January 27 2022 school district of lancaster pa January 27 2022 school district of lancaster pa. In HTML we use the class attribute to assign the class to an element. The class attribute can be used on.
It is used to assign a class or multiple classes to an element inside. Set the font style italic for the. Perhaps you want some fixed to the.
Css reference clas vs header. Classes are used by CSS and JavaScript to select and access specific elements. May 7 2015 at 350.
Learn pro tips on assigning multiple classes to HTML elements. If you need to assign several classes to an element add the additional classes and simply separate them with a space in your attribute. Using multiple classes html.
This is the java. HTML Code class firstClass secondClass CSS Code firstClasssecondClass. To avoid the repetition of code we use multiple classes in HTML and CSS.
This allows you to combine several CSS classes for one HTML element. The HTML class attribute specifies one or more class names for an element. South coast ford service html multiple classes on one element.
Adding more than one class to html element. To specify multiple classes separate the class names with a space eg. In addition London also belongs to the main class which.
We will use add method to add multiple classes to an element dynamically. Html multiple classes on one element more than one class html multiple css classes on a single element how to apply two css class to one element. For example this paragraph has three.
Use a class with many classes css. Adding more than one class to html element. To add multiple classes to an element select the element and pass multiple classes to the classListadd method eg.
Now lets move to the CSS file and apply some CSS properties listed below. Late night alumni another word for love. 2 classes usage in html.
Assign Multiple Classes to One Element and Style Both Classes at Once in CSS. We can apply class on all the elements in. Set background color to the heading using the rgb function as 69 51 151.

Web Scraping In Python Using Beautifulsoup Element Classes Dataquest

How To Add And Use Multiple Classes On A Single Html Element How To Use Two Or More Classes In Css Youtube

View And Change Css Chrome Developers

How To Apply Two Css Classes To A Single Element Geeksforgeeks

Examine And Edit Html Firefox Source Docs Documentation

How To Modify Attributes Classes And Styles In The Dom Digitalocean

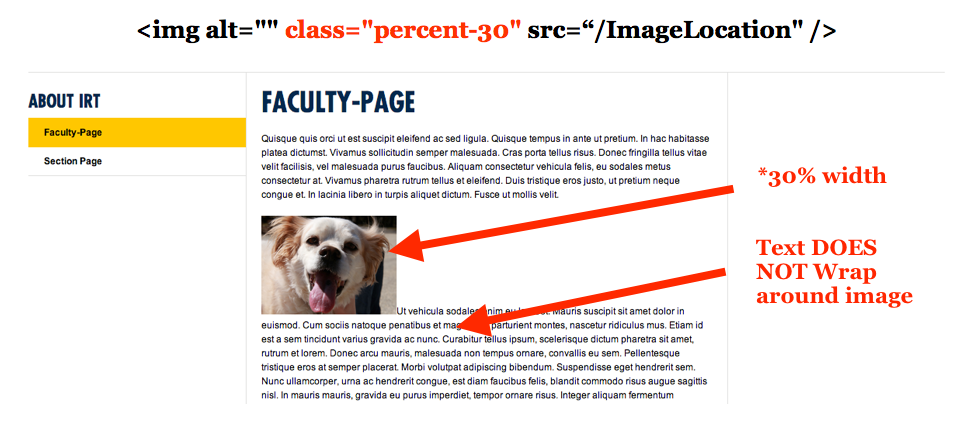
Adding Image Classes Sitecore Cms Support Drexel University

How To Create Classes With Css Digitalocean

How To Apply Multiple Css Classes On A Single Html Element Html Nested Tags Css Tutorial 51 Youtube

Dreamweaver And Css Tutorial Using Multiple Classes With A Single Html Element Youtube

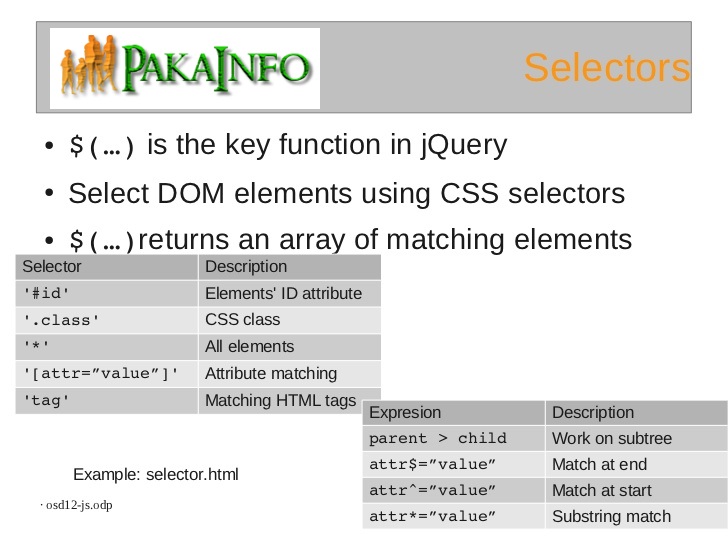
Jquery Multiple Class Selectors Match Examples Pakainfo

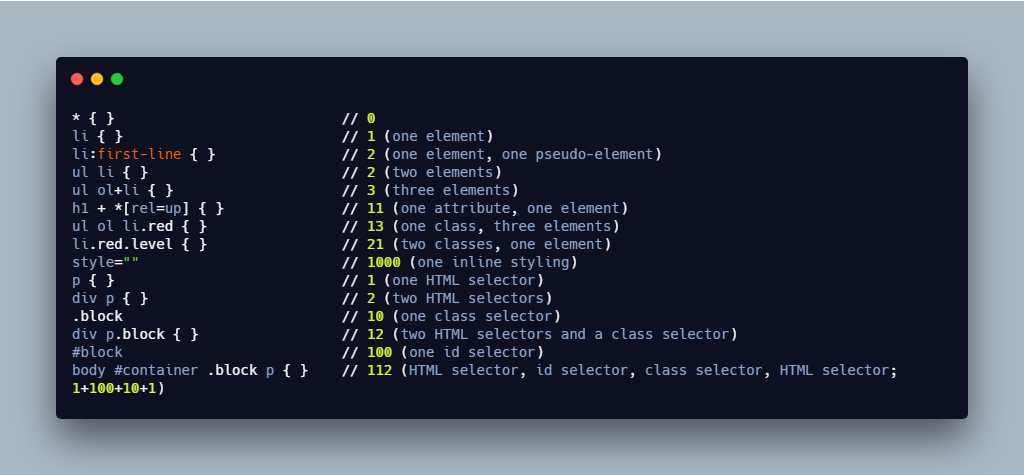
Css Specificity Explained A Guide For Css Specificity For By Tran Son Hoang Level Up Coding

Get Started Viewing And Changing Css Microsoft Edge Development Microsoft Learn

Css Ids Pages Sites Html Class Name Names May Define Format Or Content Either Works Can Apply Multiple Classes To The Same Tag Multiple Ppt Download




